Thankfully, the process is very straightforward. There are some requirements that must be met to ensure the presentation appears clearly, but we’ll go over these and the steps necessary to make a proper PDF in Photoshop below.
Creating a Multi-Page PDF in Photoshop
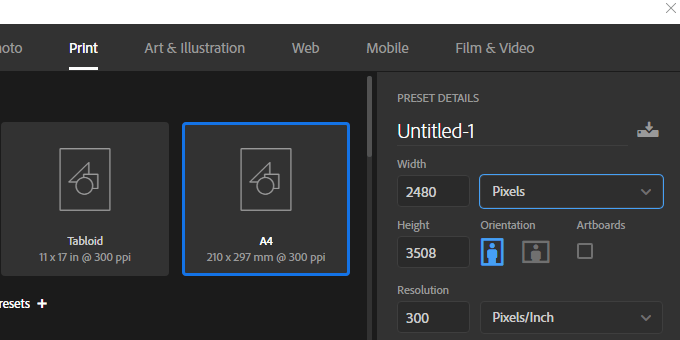
To begin with, you’ll need to create each page of your PDF file individually. Every page should be a separate Photoshop .PSD file. You can save each file as a .PSD so that you can edit each page separately in the future if needed. The resolution you choose is very important. The typical A4 print size is a good dimension to use for PDF, so we’ll opt for that in this guide. If you want to print the PDF, you can use 300 DPI (dots/pixels per inch). The resolution for this would be 2480 pixels x 3508 pixels.
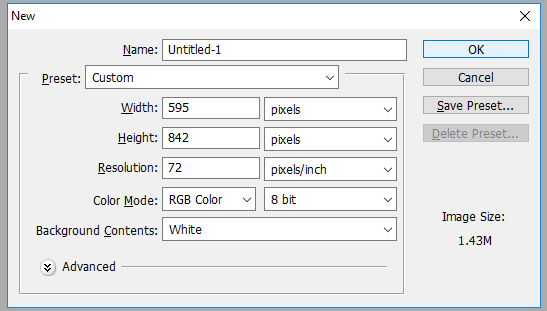
If you want to upload the PDF online, it is advised that you choose a lower resolution to keep the overall file size of the PDF more manageable. 72 DPI is a common choice. For this, the resolution would need to be 595 pixels x 842 pixels.
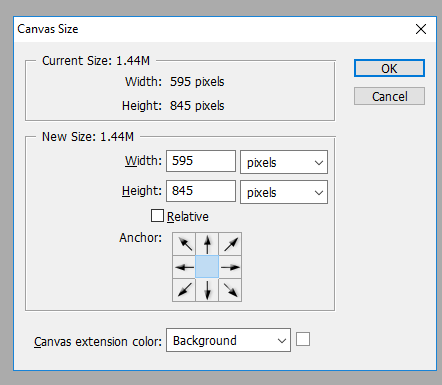
If you want to add more content to a page, you can increase the pixel height. (Use Alt+Ctrl+C.)
Just make sure you do not increase the width. It’s important the width stays the same on every page, otherwise the layout of your PDF will be impacted. Once you have created each page at the right resolution, you can follow the steps below to create a multi-page PDF.
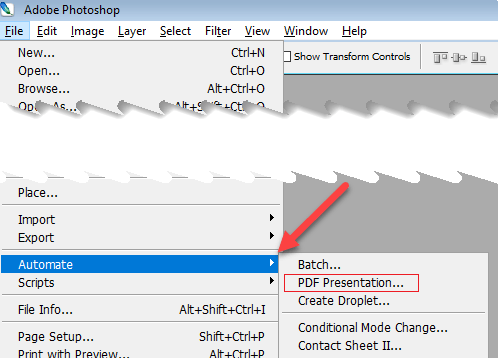
Step 1: Save each .PSD file in the same folder. Step 2: For easy management, save each page as Page_1, Page_2, etc Step 3: Next, go to File, then Automate, then PDF Presentation Step 4: Click Browse on the new pop-up Step 5: Hold Ctrl and click on each .PSD file you’d like to add Step 6: Click Open
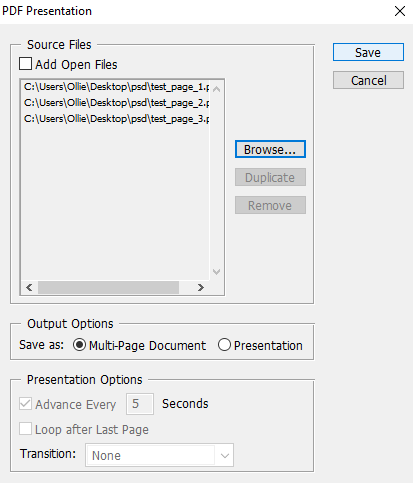
When you are ready, click Save to create the PDF file. You can drag each file up and down in the list to change their position if needed. Make sure to choose Multi-Page Document under the output options section before clicking save.
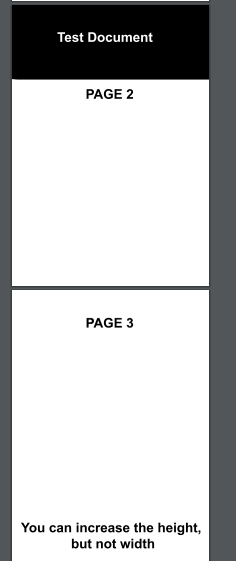
You can now choose where to save your PDF file. Finally, you’ll have a number of options for customizing the output of the PDF file. For example, you can use the compression tab to minimize the PDF file size by sacrificing image quality. For now, you can click Save PDF. Your PDF file will now be created! You can double click the file to open it in your web browser or PDF reader application. Here is a look at our test file:
Notice how all pages are displayed with the same zoom and layout, despite one page being taller. If you have an issue with some pages not displaying correctly, you must ensure the pixel width of each PSD page file is exactly the same. If you ever need to edit your PDF, you must edit the PSD for the page you’d like to make changes to. After that, you’ll need to follow the steps listed above once more to re-create the PDF presentation with the newly edited page.
Conclusion
You should now know how to create a multi-page PDF in Photoshop. We hope that this guide has proven to be useful. Have any questions about the process? Lets us know and we’ll be happy to help. Enjoy!